Font Awesome 5 / 6 Free のアイコンをメニュー項目に表示する
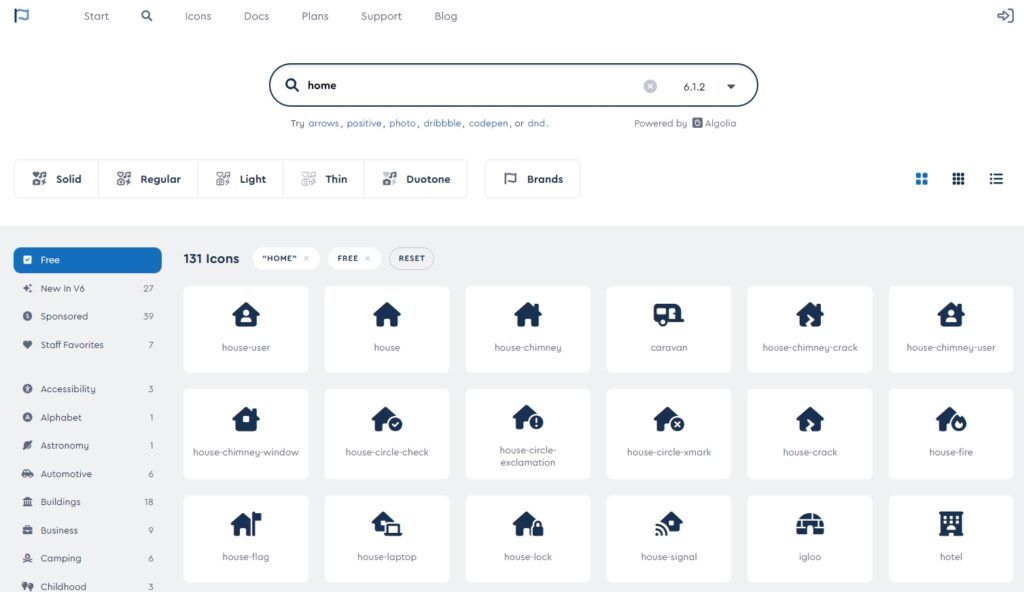
1. アイコンを検索する
Font Awesome サイトで検索ワードの入力欄に home と入力して、見つかったアイコンの中から使いたいものをクリックします。
検索ワードで日本語は使えません。

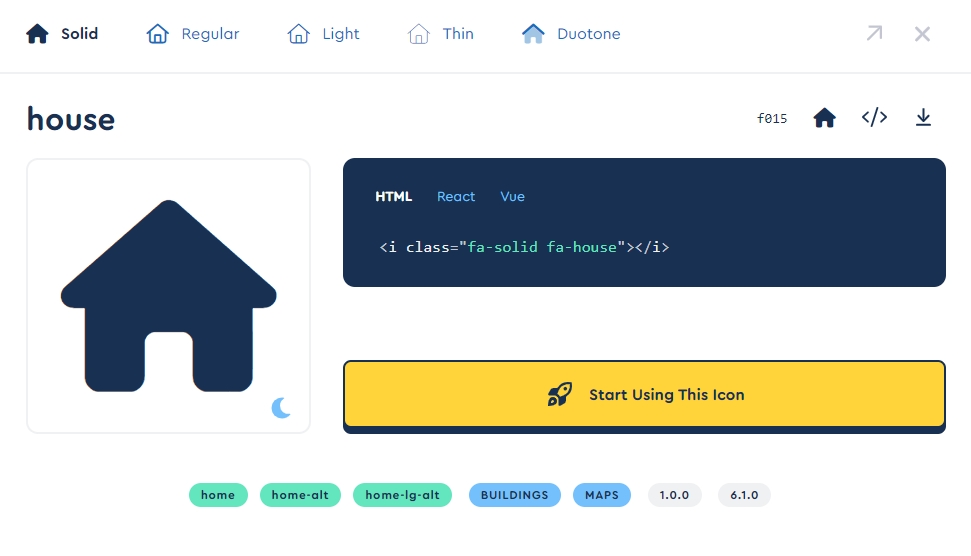
2. アイコンのHTMLコードをコピー
<i class=”*** *******”></i> という文字をクリックします。
クリックするとすぐ上に Copied と表示されて(赤枠で囲んだ部分)、コピーできたことを確認できます。

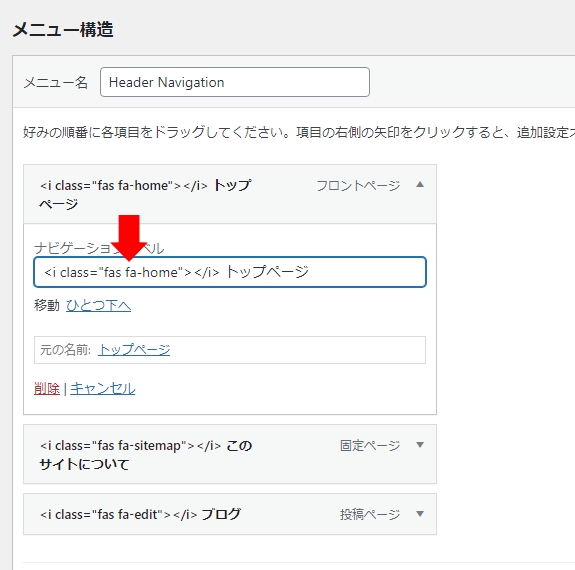
3. メニュー編集画面に貼り付け
メニュー編集画面を開いて、先ほどコピーしたコードを以下の位置に貼り付けます。
アイコンと項目名の間を空けたい場合は、項目名の前に半角スペースを入れます。

この作業をそれぞれのメニュー項目について行って、メニューを保存すれば作業完了です。
アイコンの色を指定するには
以下の行を CSS に追加するとアイコンの色を指定できます。#****** はカラーコードです。
.gMenu_name i::before {
color: #******;
}Lightning G3 では CSS を以下のようにします。
.global-nav-name i::before {
color: #******;
}