ubuntu で作成
ディレクトリ /var/www/html/xxxxx 作成
index.html
<!DOCTYPE html>
<html>
<head>
<title>計算機アプリ</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<script src="jquery-1.12.4.min.js"></script>
<script src="program.js"></script>
</head>
<body>
<div id="content">
<div> ーー 計算機アプリ ーー</div>
<div id="num_box">
値1:<input id="num1">
値2:<input id="num2">
</div>
<div id="button_box">
<button type="button" class="calbutton" id="plus">+</button>
<button type="button" class="calbutton" id="minus">--</button>
<button type="button" class="calbutton" id="multi">×</button>
<button type="button" class="calbutton" id="divs">÷</button>
</div>
<div> = </div>
<div id="hyouji"></div>
</div>
</body>
</html>style.css
#content {
width :300px ;
}
#hyouji {
border: 1px solid #000;
width: 300px;
height: 50px;
line-height: 50px;
text-align: center;
}
.calbutton {
width: 60px;
height: 60px;
text-align: center;
font-size: 20pt;
}
#num_box {
margin: 10px;
background: #faa;
}
#button_box {
padding: 10px;
background: #aaf;
}
#num1, #num2 {
width: 60px;
}program.js
$(function () {
var a, b, c;
function save() {
localStorage.setItem("Sample", JSON.stringify([a,b,c]));
}
function load() {
var x = JSON.parse(localStorage.getItem("Sample"));
a = x[0];
b = x[1];
c = x[2];
$("#num1").val(a);
$("#num2").val(b);
$("#hyouji").html(c);
}
$('.calbutton').click(function() {
a = +($("#num1").val());
b = +($("#num2").val());
switch($(this).attr("id")) {
case "plus":
c = a + b;
break;
case "minus":
c = a - b;
break;
case "multi":
c = a * b;
break;
case "divs":
c = a / b;
break;
}
$("#hyouji").html(c);
save();
});
if(localStorage.getItem("Sample")) {
load();
}
});jquery-1.12.4.min.js (jQuery) リンク先 右クリックし、「名前を付けてリンク先を保存」
下記サイトを参照しました。
Webアプリケーションを作ろう (外部リンク:https://alice.helixcode.net)
Webブラザから IPアドレス/xxxxx を入力し実行します

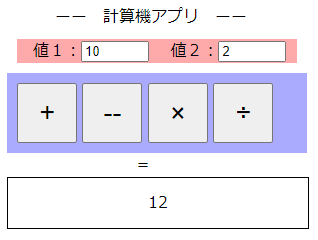
上記のように動作します。
