WORDPRESSでカラーパレットの色を追加する
テーマファイルエディタを利用して追加します。

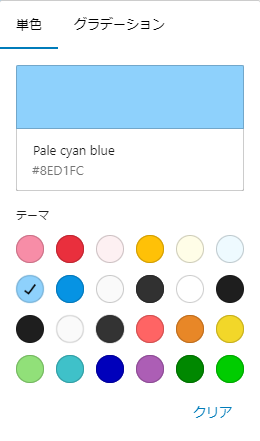
右下から9個追加しました。
function.phpの編集
/* カラーパレットの色追加 */
function aktk_add_my_editor_color_palette() {
$palette = get_theme_support( 'editor-color-palette' );
if ( ! empty( $palette ) ) {
$palette = array_merge( $palette[0], array(
array(
'name' => 'Color1',
'slug' => 'color1',
'color' => '#ff6464',
),
array(
'name' => 'Color2',
'slug' => 'color2',
'color' => '#e88727',
),
array(
'name' => 'Color3',
'slug' => 'color3',
'color' => '#f2d729',
),
array(
'name' => 'Color4',
'slug' => 'color4',
'color' => '#91e079',
),
array(
'name' => 'Color5',
'slug' => 'color5',
'color' => '#3fc1c9',
),
array(
'name' => 'Color6',
'slug' => 'color6',
'color' => '#0000bb',
),
array(
'name' => 'Color7',
'slug' => 'color7',
'color' => '#ac5eb5',
),
array(
'name' => 'Color8',
'slug' => 'color8',
'color' => '#008800',
),
array(
'name' => 'Color9',
'slug' => 'color9',
'color' => '#00CC00',
),
) );
add_theme_support( 'editor-color-palette', $palette );
}
}
add_action( 'after_setup_theme',
'aktk_add_my_editor_color_palette', 13 );style.cssの編集
/* 文字色 */
.has-color1-color {
color: #ff6464;
}
.has-color2-color {
color: #e88727;
}
.has-color3-color {
color: #f2d729;
}
.has-color4-color {
color: #91e079;
}
.has-color5-color {
color: #3fc1c9;
}
.has-color6-color {
color: #0000bb;
}
.has-color7-color {
color: #ac5eb5;
}
.has-color8-color {
color: #008800;
}
.has-color9-color {
color: #00CC00;
}
/* 背景色 */
.has-color1-background-color {
background-color: #ff6464;
}
.has-color2-background-color {
background-color: #e88727;
}
.has-color3-background-color {
background-color: #f2d729;
}
.has-color4-background-color {
background-color: #91e079;
}
.has-color5-background-color {
background-color: #3fc1c9;
}
.has-color6-background-color {
background-color: #0000bb;
}
.has-color7-background-color {
background-color: #ac5eb5;
}
.has-color8-background-color {
background-color: #008800;
}
.has-color9-background-color {
background-color: #00CC00;
}