WordPress メニュー編集画面の「詳細メニュー設定」
詳細メニュー設定を行うには画面右上の [表示オプション] をクリックします。

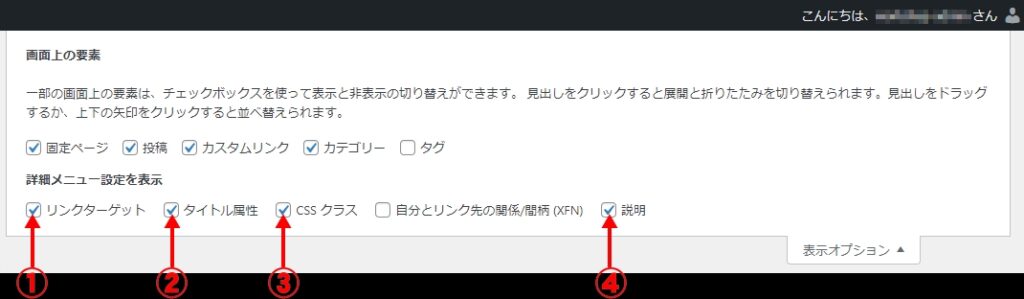
クリックすると、↓ このような設定画面が表示されます。

上記の画面で使用したいものにチェックをつけるようになっています。その中で役に立ちそうなもの(赤矢印と番号をつけたもの)について説明します。
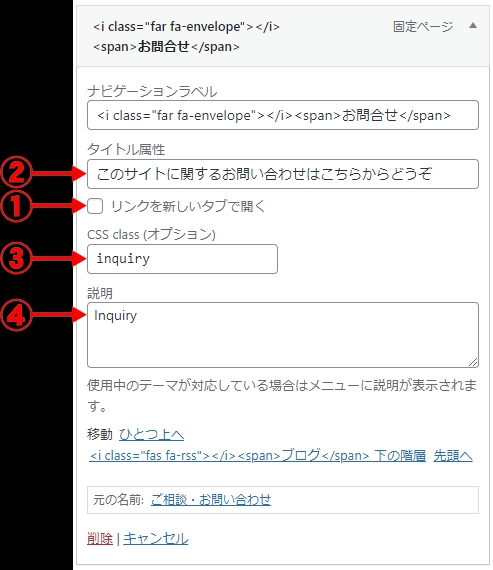
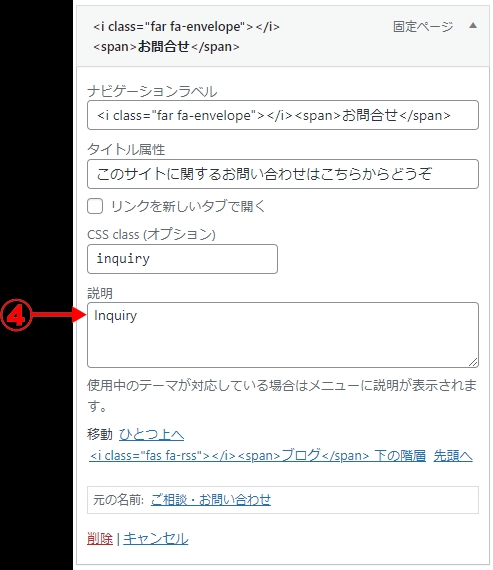
チェックをつけたものに応じて、メニュー編集画面に以下のように入力欄が追加されます。

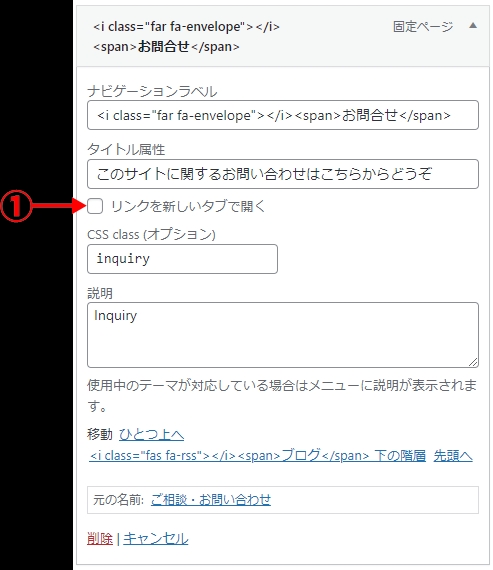
①リンクターゲット

チェックをつけると、リンクを新しいタブで開くようになります。他のサイトにリンクするようなときに役に立ちます。
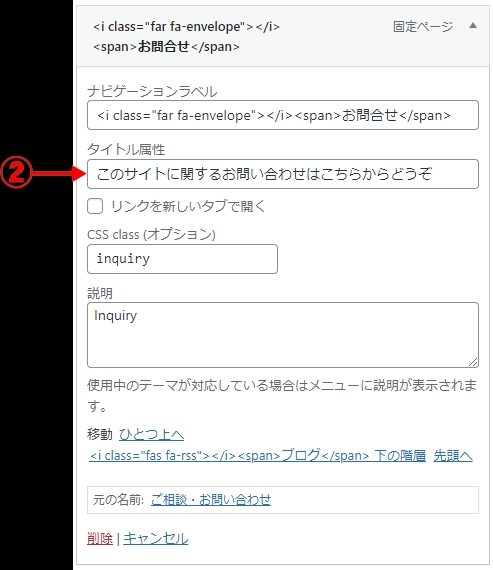
②タイトル属性

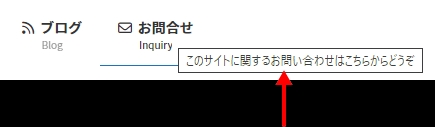
ここに入力したテキストがマウスホバー時に以下のようにポップヒントとして表示されます。

ちょっぴり使い勝手が向上しますし、SEO 対策としても有効... なんていう説もありますので、タイトル属性は入力しておいた方がいいでしょうね。
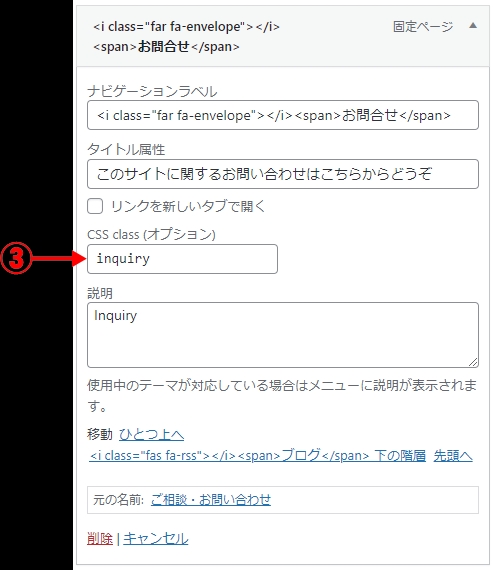
③CSS クラス

CSS でカスタマイズするときに、ここにクラス名を入力しておくと作業しやすいです。
例えば、お問合せ だけ背景色を変更したいときには以下のように指定できます。
.global-nav-list>li.inquiry {
background-color: #ccf;
}④説明

説明欄に入力されたテキストが以下の場所に表示されます。英語で併記するとき、サブテキストとして...などの使い道があります。