Lightning っぽくない個性的なヘッダーにするカスタマイズ
メニューをカスタマイズする
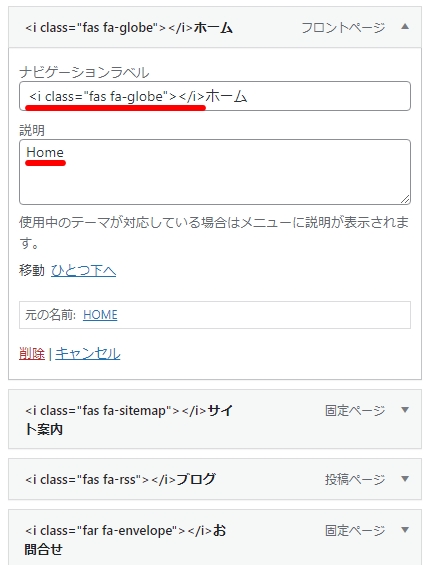
メニューに Font Awesome のアイコンと説明を追加してみます。

個々の投稿や固定ページのページヘッダーをカスタマイズする
Lightning G3 無料版で個々の投稿や固定ページにページヘッダーの画像を個別に設定する方法
投稿の編集画面で カスタム CSS に以下の行を追加します。
.single-post .page-header {
background-image: url(背景画像のURL);
}スマホ閲覧時に別の背景画像を表示したい場合は以下の行も追加します。
@media (max-width: 575.98px) {
.single-post .page-header {
background-image: url(背景画像のURL);
}
}固定ページに設定する場合は .single-post の部分を .page と書き換えます。
ページヘッダーの背景画像とフォントを設定します。
以下のような CSS を書けば、無料版の Lightning G3 でページヘッダーの背景画像やフォントをこのサイトのようにカスタマイズすることができます。
.page-header {
/* 文字色 */
color: #ffffff;
/* 背景画像 */
background: url(https://xxx.jpg) no-repeat 50% center;
background-size: cover;
min-height: 9rem;
font-family: Hiragino Mincho ProN,"游明朝",serif;
}
.page-header::before {
/* 背景画像に黒を被せる */
content: "";
position: absolute;
top: 0;
left: 0;
background-color: #000000;
opacity: 0.25;
width: 100%;
height: 100%;
}https://xxx.jpgの部分はご自分で用意した背景画像の URL に変更してください。背景画像は、横幅がある程度大きなものがいいです。
メニューの表示を変更する
以下の CSS を追加します。
@media (min-width: 992px) {
/* アイコンの下にメニューの文字を配置する(スクロールしていないとき) */
body:not(.header_scrolled) .global-nav-list>li .global-nav-name {
display: flex;
flex-direction: column;
}
/* アイコンのスタイル(スクロールしていないとき) */
body:not(.header_scrolled) .global-nav-list>li .global-nav-name i {
font-size: 1.5em;
margin-right: 0;
margin-bottom: 0.5em;
color: var(--vk-color-primary);
}
/* 個々のメニュー枠のスタイル(スクロールしていないとき) */
body:not(.header_scrolled) .vk-menu-acc li {
width: 100px;
margin-left: -1px;
border-right: 1px solid #ddd;
border-left: 1px solid #ddd;
}
/* 最後のメニュー項目だけ白抜き文字にする */
.vk-menu-acc li:last-child {
background-color: var(--vk-color-primary);
}
body:not(.header_scrolled) .global-nav-list>li:last-child .global-nav-name i,
.global-nav-list>li:last-child .global-nav-name i {
color: #fff;
}
.nav li:last-child a, nav li:last-child a {
color: #fff;
}
body:not(.header_scrolled) .global-nav--layout--float-right {
align-items: unset;
}
.header_scrolled .global-nav--layout--float-right {
width: 100%;
}
.header_scrolled .global-nav-list {
display: block;
width: unset; /* 2022.5.31 Lightning 14.21 にアップデートしたときのスクロール時のレイアウトくずれの対策として追加 */
}
/* 最後のメニュー項目だけ右端に配置(スクロール時) */
.header_scrolled .vk-menu-acc li:last-child {
float: right;
}
}